Based in Vancouver BC, I'm passionate about software development, the intersection of creativity, technology and forward-thinking. I have a keen interest in video game development in addition to extensive experience with Full-Stack development
Languages
Python 🐍, C#, C++, Swift, Java, C, Javascript, Typescript
Web/Mobile
React.js, Next.js, Express.js, Node.js, Angular.ts
Database
MySQL, PostgreSQL
Methodologies
Agile, Object Oriented Programming, REST Api's
NATHAN
NATHAN
NATHAN
NATHAN
NATHAN
NATHAN
Project Highlights
//GOUKEN
A Street Fighter Style fighting game developed for iOS using Swift and SceneKit
Architecture
Dynamic Hitboxes and Hurtboxes tied to animation and frame-rate
Entity Component System and flow of control for events within the core update loop
Input buffering solution to allow for motion inputs for special moves
Multipeer Networking
Character State Machines

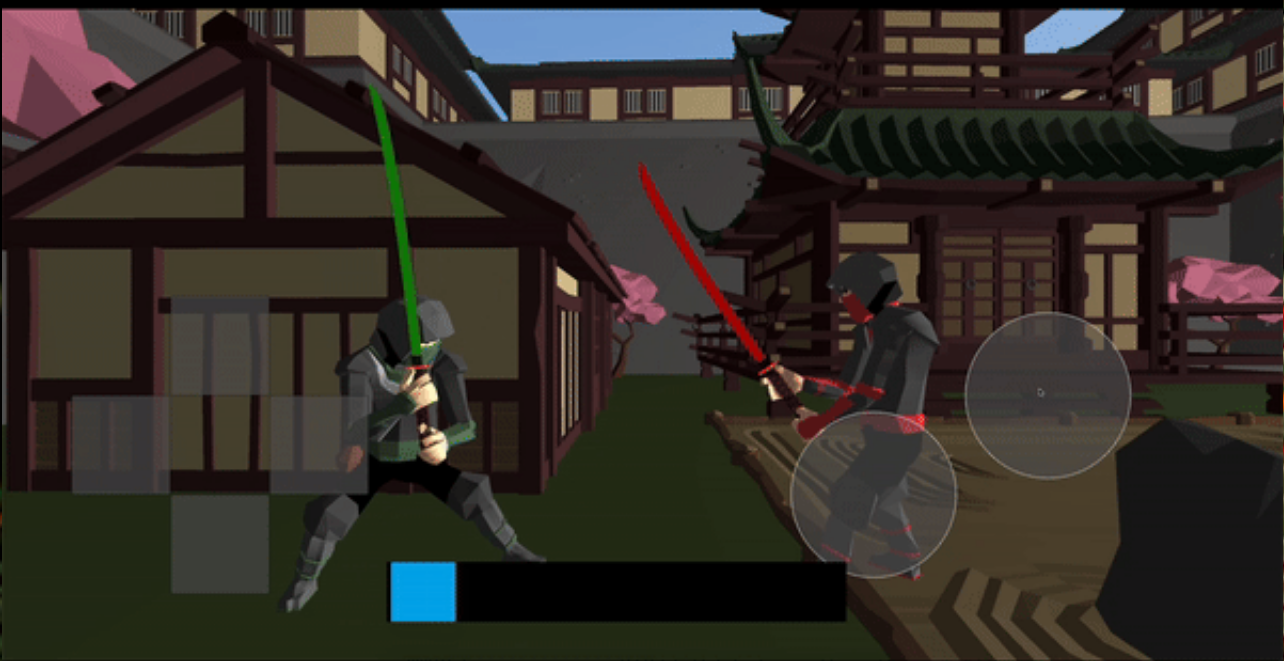
//LAST BLAST
A run-and-gun style FPS game using Unity and C#
Fight through hordes of guards, snipers, exploders and tanks as fast as you can by using all the different tools available to you!
Use the Blast mechanic to propel yourself through the level at the cost of a bullet!
Line up your shots and enemies hidden behind obstacles with bullet time!
Enhance your abilities with power ups!

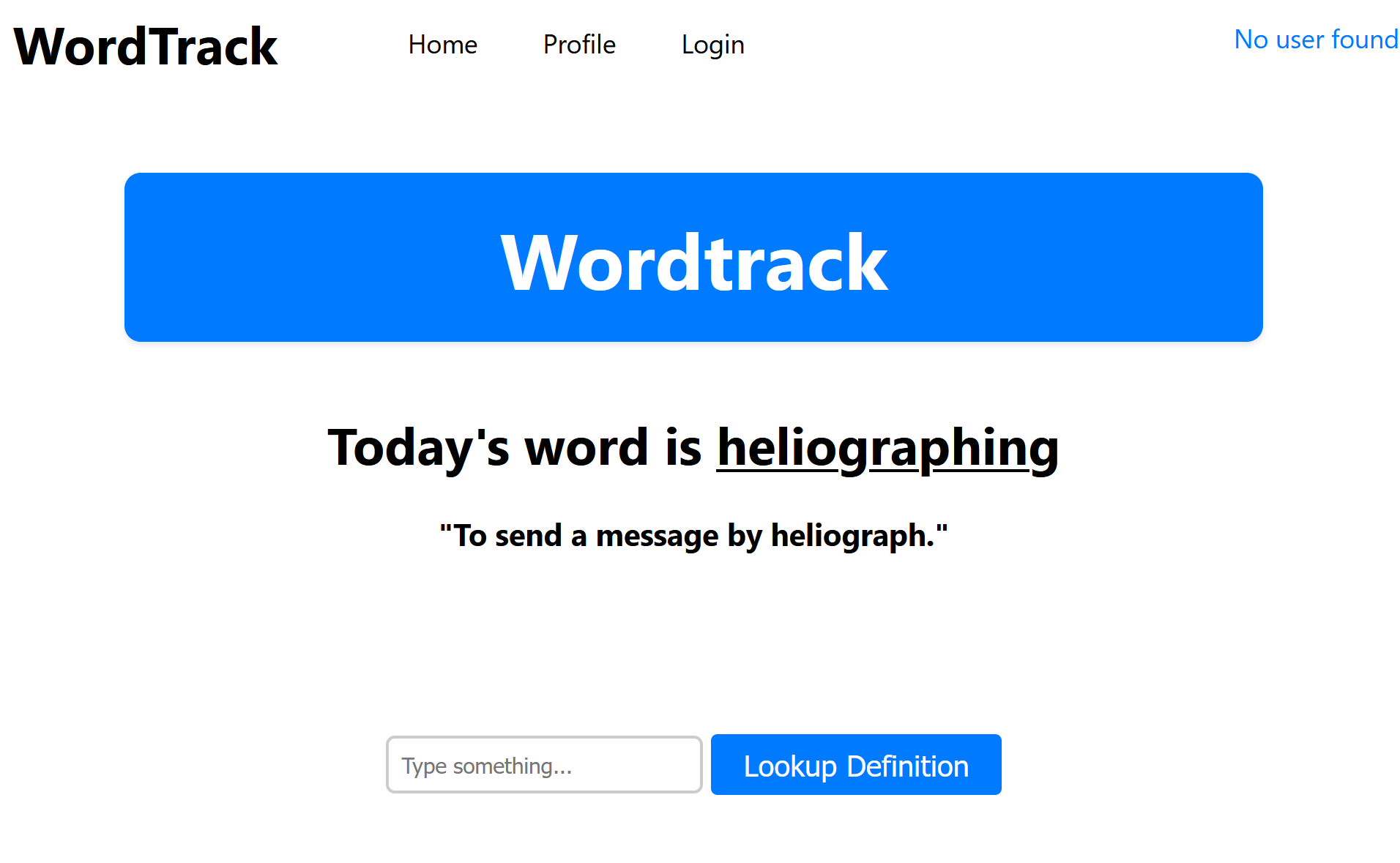
//WORD TRACK
A React web application that functions as a dictionary, cue card generator and note taking application focused on helping users learn new words they encounter
Implemented web app using React.js and Google Firebase, and conducted acceptance, black-box and QA testing with Cypress to ensure its functionality
My Favorite Feature: Word of the Day

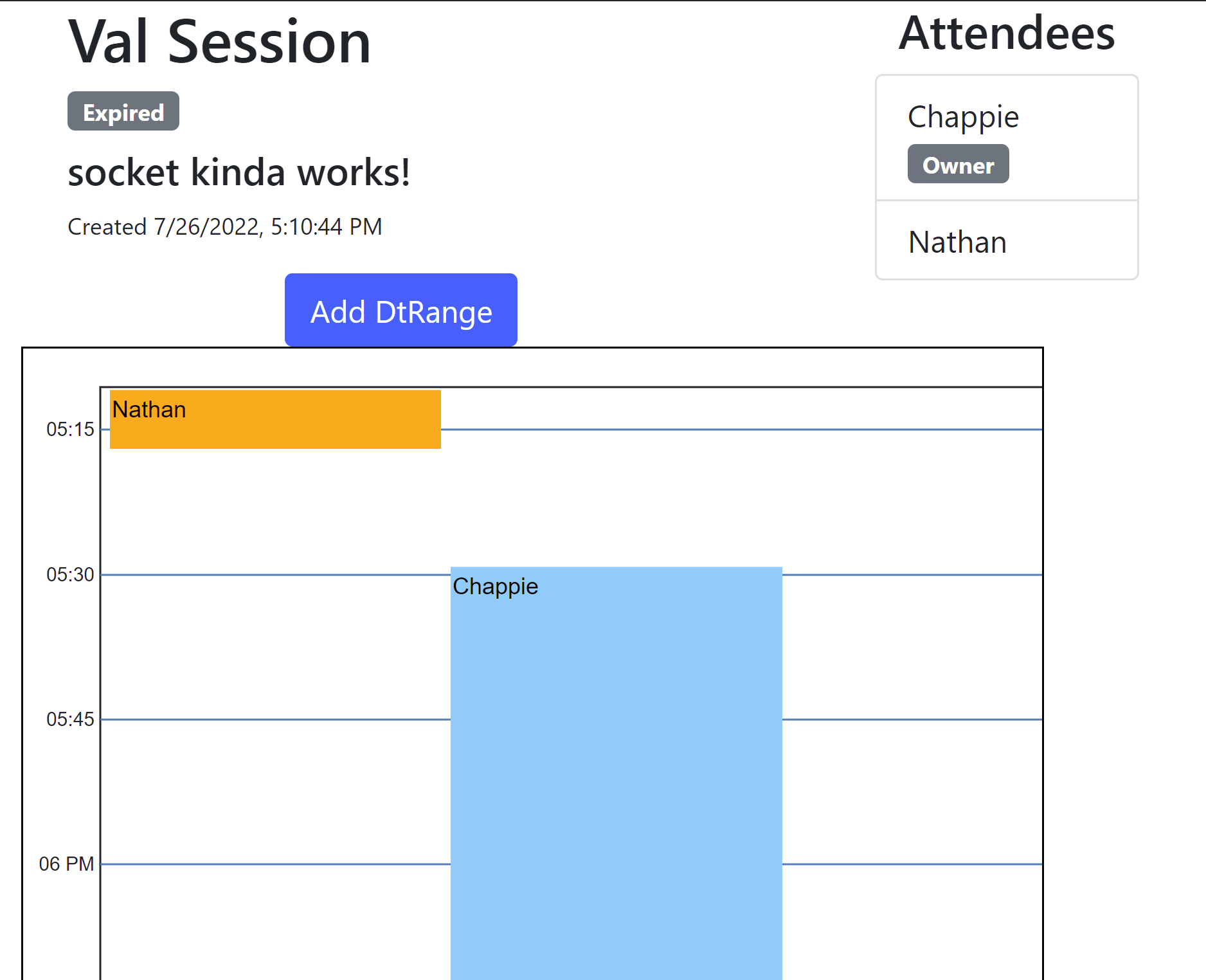
//COLLABORATIVE SCHEDULER
Collaborative Scheduling Web app where users can invite people to sessions via links to collaboratively plan an activity
What problem does this solve?
Discussing plans with people using strict start times is inflexible and leads to a lot of back and forth. Instead of endless re-adjusting the plans to fit everyones needs, instead, everyone can just say what time they are available. Everyone can see when everyone else is available and can then make plans accordingly
Frontend:
React.js, ReactBootstrap, D3
Backend:
Node.js, Express.js, JSON Web Tokens, Passport.js, MySQL

Get in touch!